- Contattaci senza alcun impegno
- 0598677740
- info@sitohd.it
Come attivare la Iubenda Cookie Solution su un sito multilingua

Cookie policy 2022
Gennaio 1, 2022Come attivare la Iubenda Cookie Solution su un sito multilingua html
Ho sentito la necessità di scrivere questo articolo perché ho dovuto gestire la Iubenda cookie solution per un sito multilingua in html e non ho trovato nessun aiuto o tutorial online, su come gestire questo tipo di problematica.
Se gestisci siti multilingue e non usi i più comuni cms come: WordPress, Shopify, Drupal, Joomla, etc.. non puoi utilizzare dei plugin per integrare facilmente Iubenda con il tuo sito. Per lo più se il tuo sito è multilingua avendo creato versioni in più lingue del tuo sito, non utilizzare il plugin di iubenda che si integra perfettamente con tutti i cms, diventa molto più complicato configurare in più lingue anche Privacy Controls and Cookie Solution.
Perché hai bisogno di questa guida?
Le casistiche sono le più disparate in cui può servirti questa guida. Ad esempio a me è successo che ho un sito in Drupal che non mi permette di caricare nuovi moduli e per questo sono stato forzato a modificare il file .twig per apportare la modifica. Questo può capitare anche a chi ha un sito wordpress dove non può accedere alla dashboard dell’admin e ha solo gli accessi FTP, e così via discorrendo.
Come Fare?
Per questo ho voluto creare questa breve guida su come operare:
- Genera il codice di integrazione di Privacy Controls and Cookie Solution seguendo le istruzioni della guida introduttiva di Iubenda.
- Ogni lingua ha un proprio snippet di codice che va inserito nell’html del sito. Clicca sul pulsante “Attiva cookie policy” che trovi in basso a destra nella pagina di modifica della privacy policy (per arrivarci: [Il tuo sito web] > Privacy e Cookie policy > Modifica):
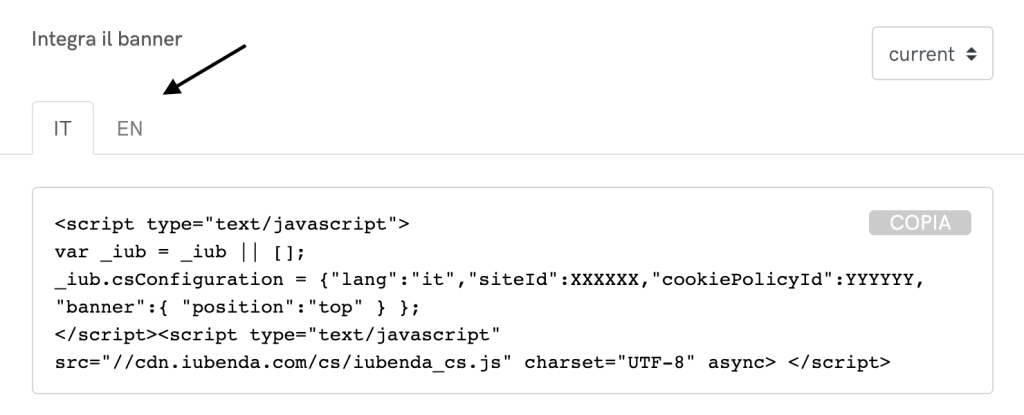
- Vai alla pagina di integrazione cliccando sul link “Gestisci e integra” sopra il nome del tuo sito web, da lì clicca sul pulsante “Integra” sotto Privacy Controls and Cookie Solution. Lì troverai il codice di integrazione del cookie banner/banner di consenso. Se hai generato le tue policy in più lingue, avrai tante schede quante lingue. Ogni scheda contiene il codice per il cookie banner (e relativa cookie policy) in quella lingua:

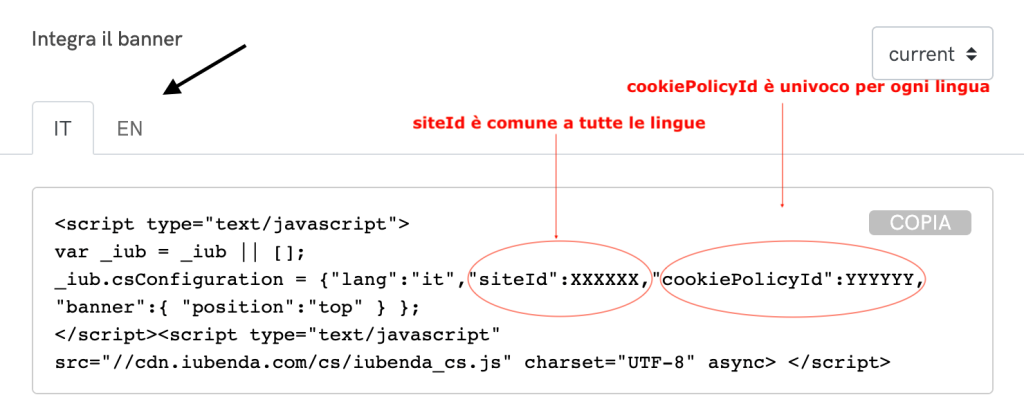
- Qui troverai i codici che sono fondamentali al fine di far funzionare il codice da inserire nell’html del tuo sito (siteId e cookiePolicyID). Il primo univoco per il tuo sito ed il secondo diverso per ogni lingua per cui hai creato il banner.

- Devi sostituire i tuoi Id nel codice nei rispettivi spazi dove trovi XXXXXX.
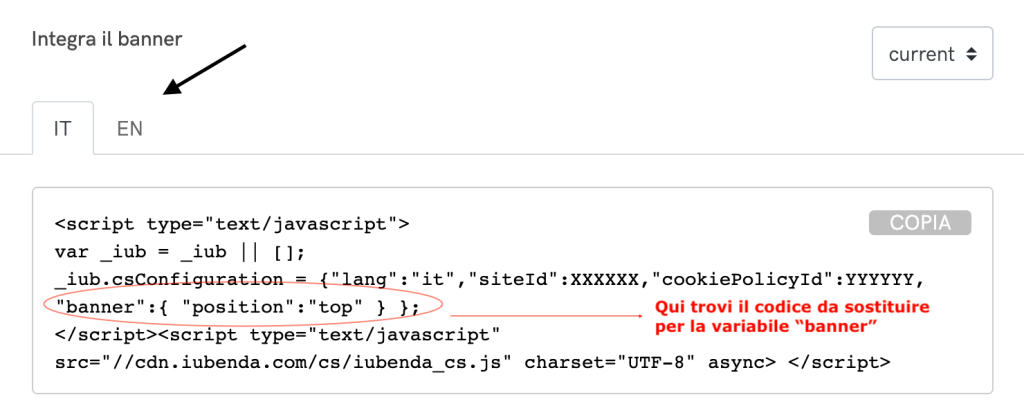
- Sostituire anche il codice: “banner”:{ “acceptButtonDisplay”:true,”backgroundColor”:”#FFFFFF”,”closeButtonRejects”:true,”customizeButtonDisplay”:true,”explicitWithdrawal”:true,”listPurposes”:true,”linksColor”:”#000000″,”position”:”bottom”,”rejectButtonDisplay”:true,”showPurposesToggles”:true,”textColor”:”#000000″ }}; deve essere sostituito con il codice banner che si trova nel tuo account Iubenda:

- Inserisci il codice – simile a quello nell’esempio in basso – prima della chiusura del tag HEAD:
<script type="text/javascript">
var lang_id = document.getElementsByTagName("html")[0].getAttribute("lang");
site_id = XXXXXX; // site_id dal codice di integrazione di iubenda
switch (lang_id) {
case "it":
var policy_id = XXXXXX; // policy_id dal codice di integrazione di iubenda (IT) break;
break;
case "en":
var policy_id = XXXXXX; // policy_id dal codice di integrazione di iubenda (EN) break;
break;
// case 'altra lingua' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {
"askConsentAtCookiePolicyUpdate":true,"countryDetection":true,"enableUspr":true,"floatingPreferencesButtonDisplay":"bottom-left","perPurposeConsent":true,"lang":lang_id,"siteId":site_id,"cookiePolicyId":policy_id,"banner":{ "acceptButtonDisplay":true,"backgroundColor":"#FFFFFF","closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"linksColor":"#000000","position":"bottom","rejectButtonDisplay":true,"showPurposesToggles":true,"textColor":"#000000" }};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/gpp/stub.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Conclusioni
Spero che la mia esperienza abbia potuto in qualche modo esservi di aiuto. Per qualsiasi dubbio o domanda non esitate a contattarci.
Grazie e alla prossima 😉

Sono Roberto Rampazzi, esperto di WordPress, con anni di esperienza di web design (dal 2004 mi occupo della creazione e disegno di siti internet iniziando dapprima in html per poi adesso di avvalermi dei più moderni strumenti che il web ci ha messo a disposizione). Negli ultimi 10 anni sono venuto a contatto con centinaia di realtà aziendali diverse e disparate e questo mi ha permesso di capire le problematiche in cui ognuno di noi può imbattersi nella realizzazione di un sito internet. Per questo motivo voglio aiutare sempre più persone a creare, gestire e far crescere il proprio sito web. Quindi seguimi e cerchiamo di crescere insieme. Chiedi pure e se posso ti aiuterò molto volentieri…